在现代社会中,网页设计已经成为一项重要的技能。然而,对于初学者来说,设计一个漂亮且功能齐全的网页可能会有些困难。为了帮助广大的网页设计初学者,本文将分享一些简单网页设计模板HTML,让你的网页设计过程更加轻松和高效。

了解什么是HTML
HTML(超文本标记语言)是一种用于创建和组织网页内容的标记语言。它使用标签来定义不同的元素和结构,从而使网页在浏览器中呈现出特定的样式和功能。
选择合适的编辑器
选择一款合适的编辑器对于设计网页至关重要。不仅要考虑编辑器的功能和易用性,还要考虑它是否支持HTML代码高亮显示和自动完成等功能,以提高你的设计效率。

使用基础HTML模板
在开始设计网页之前,使用一个基础的HTML模板可以节省大量时间。这些模板包含了常用的HTML标签和结构,你只需要根据自己的需求进行修改即可。
掌握常用HTML标签
掌握常用的HTML标签是设计网页的基础。例如,使用
到标签可以定义不同级别的标题;使用
标签可以定义;使用标签可以创建链接等。
使用CSS样式表美化网页
CSS(层叠样式表)是一种用于描述网页外观和布局的样式语言。通过将CSS与HTML结合使用,你可以轻松地为网页添加颜色、字体、背景图像等样式效果,从而让你的网页设计更加精美和专业。

使用响应式布局适配不同设备
在当今移动设备普及的时代,一个好的网页设计必须能够在各种屏幕大小和设备上展现良好。使用响应式布局可以自动适配不同分辨率的设备,并确保网页内容在任何屏幕上都能正常显示。
考虑网页加载速度
网页加载速度是用户体验的重要因素之一。为了提高网页加载速度,可以通过压缩代码、优化图像大小和使用缓存等技术手段进行优化。
使用HTML模板网站提供的资源
有许多网站提供免费的HTML模板和资源,你可以利用这些资源来提升你的网页设计。例如,一些网站提供免费的图标、背景图像和动画效果等,你可以直接使用或进行修改。
学习并应用网页设计的最佳实践
学习和应用网页设计的最佳实践可以帮助你设计出更专业和用户友好的网页。例如,合理使用白空间、保持一致的页面风格、使用易于阅读的字体等都是一些常见的最佳实践。
与他人分享你的网页设计模板
与他人分享你的网页设计模板可以促进交流和学习。通过参与设计社区或将你的设计作品上传到开源平台,你可以获得他人的反馈和建议,并改进你的设计能力。
利用网页设计模板提高工作效率
使用网页设计模板可以大大提高你的工作效率。通过选择合适的模板,你可以快速搭建一个符合要求的网页,节省设计时间,提高工作效率。
持续学习和探索新的网页设计技术
网页设计是一个不断进步和发展的领域。保持学习和探索新的网页设计技术可以使你的设计更具创意和竞争力。参加培训课程、阅读设计博客、关注设计趋势等都是不错的学习方式。
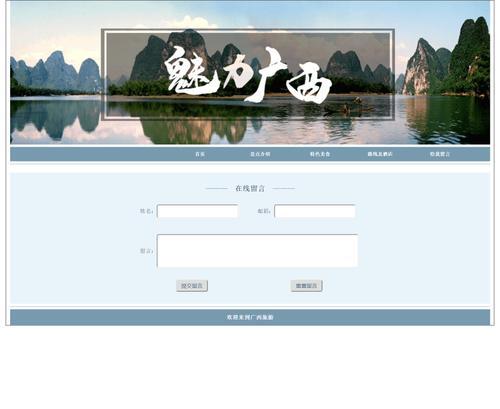
常见的HTML网页设计模板
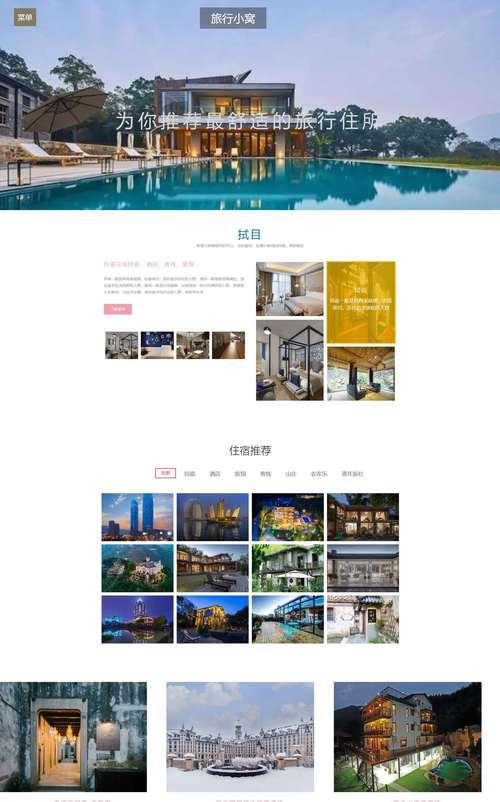
一些常见的HTML网页设计模板,可以帮助你更好地理解和应用这些模板。例如,简洁的导航栏模板、单页滚动模板、图片展示模板等都是常见且实用的网页设计模板。
个性化你的网页设计模板
虽然使用现成的网页设计模板可以提高工作效率,但个性化你的设计也非常重要。通过添加自己的创意和元素,你可以使你的网页设计与众不同,展示出你的独特风格。
通过练习提升你的网页设计技能
通过不断地练习和实践,你可以不断提升你的网页设计技能。尝试设计不同类型和风格的网页,挑战自己的创造力,并从中学习和成长。
通过分享简单网页设计模板HTML,本文希望能够帮助初学者们更轻松地进行网页设计,并提高他们的设计效率和水平。无论是初学者还是有经验的设计师,都可以从这些模板中获得启发和借鉴,设计出更具吸引力和实用性的网页。让我们一起探索网页设计的美妙世界吧!